Appプレビュー動画とは、AppStore でスクリーンショットと並んで表示される PV 動画です。
今回はじめてのアプリゲームをリリースするにあたって、1から調べて作成しましたのでその手順を解説します。動画編集の知識は全くの0でした。
僕はめんどうが嫌いなので、できるだけ簡単に作成できるようにしてます。
使うツールは、Mac に備え付けの QuickTime と iMovie です。
自作 PV です、これは youtube 用ですが、この記事の手順で作っています。この記事を読むとこのぐらいのものが作れます。
事前知識:Appプレビューの仕様
まずは事前知識を一応見ておきましょう。
正確な知識(さらっと見てください)
【公式】Appプレビュー用のビデオを作成する
https://developer.apple.com/jp/support/app-previews/
【公式】Appプレビューの仕様
https://help.apple.com/app-store-connect/#/dev4e413fcb8
おおまかな知識
必要な解像度
- 6.5inch 19.5:9 1920 * 886
- 5.5inch 16:9 1920 * 1080
- 12.9inch 4:3 1600 * 1200
ステレオ構成オーディオトラック必須
- 1 トラックに 2 チャンネルステレオ (第 1 チャンネル L と第 2 チャンネル R)
- 2 トラックに 1 チャンネルステレオ (第 1 トラック L と第 2 トラック R)
動画の長さ
- 15 ~ 30 秒
作成に使うツール
- QuickTime (端末の動画撮影)
- iMovie (撮影した動画の編集)
元から mac に入っているこれらを使います。
選定理由は、さらに新しいツールを導入するとややこしくなるからです。多少便利でも、個人開発のものや、あまりシェアのないツールは、もしかしたら一年後に更新が止まっていて使えないかもしれません。
QuickTime で撮影する
❗️僕の mac book air では、はじめシミュレータで撮影しようとしたところ、処理落ちしてまともに撮れませんでした。実機からの録画は処理を iphone に分散できるので、低スペックマシンでもなんとかなります。
iphone を mac につないで、QuickTime を起動し、
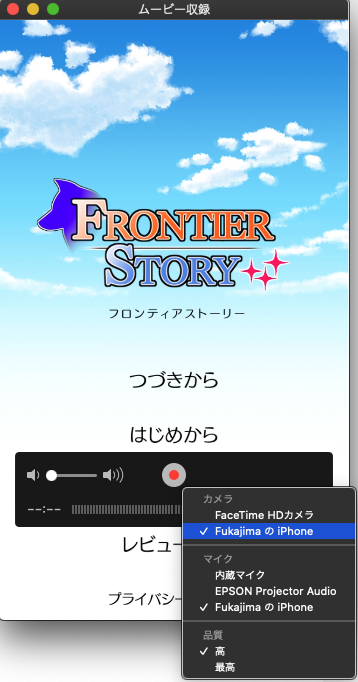
「ファイル」→「新規ムービー収録」で録画画面が出るので、真ん中の録画ボタン右の三角形から、カメラとマイクを「iphone」に変更します。
すると、mac 側に iphone の画面がミラーリングされます。
❗️QuickTime が iphone を写してくれない時は、カメラとマイクの許可がない可能性があります
https://dev.classmethod.jp/articles/quick-time-player-recording-iphone-is-not-available/
真ん中にある録画ボタンを押して、動画にしたいアプリ画面を撮影しましょう。
(注意:僕は iphone7 で撮影しています、他の端末だと撮影解像度が違うので適宜読み替えてください)

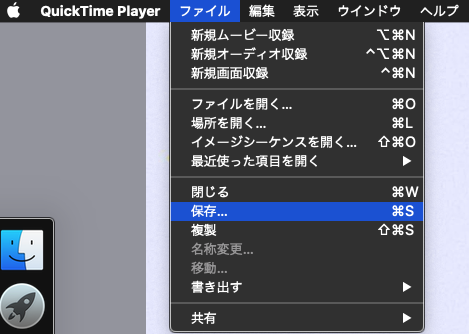
撮影が終わったら、「ファイル」 > 「保存」 で .mov を保存します。

iMovie で動画を編集する
きほど保存した .mov ファイルを元に編集していきます。
アプリケーションプレビューで作成する
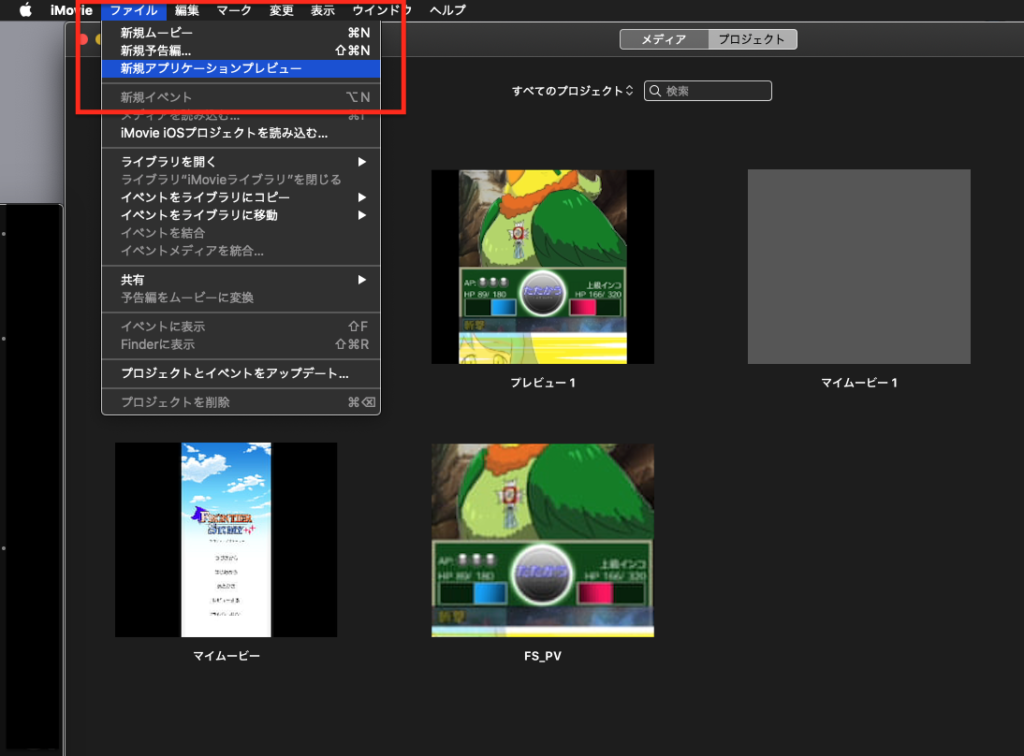
「ファイル」→「新規アプリケーションプレビュー」から作成します。

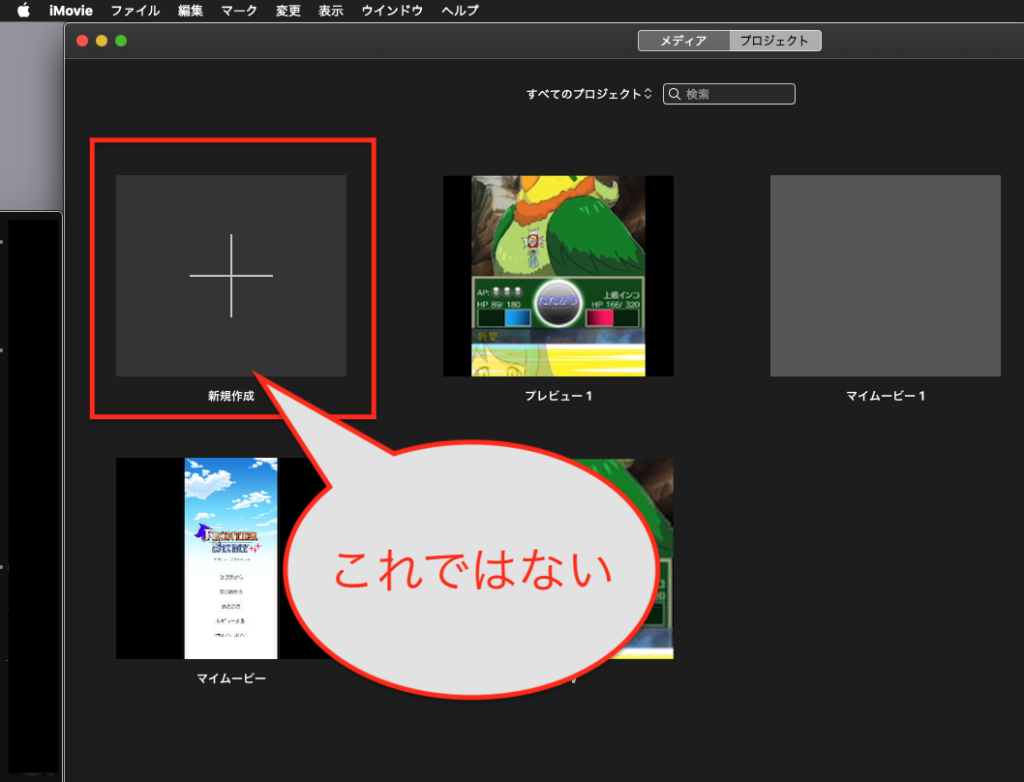
❗️まず開いた画面に、「新規作成」とでっかい+ボタンがあるので、騙されそうですが、こちらからはアプリケーションプレビューは作れません。

編集する
必要なシーンを切り貼りして、最後にBGMをつけます。
動画編集方法はこちらのサイトを参考にしました。
https://moviction.com/imovie/how-to-use/
僕は操作になれるまで半日ぐらいかかってしまいました……。要領のいい方ならもっと早くできると思います。
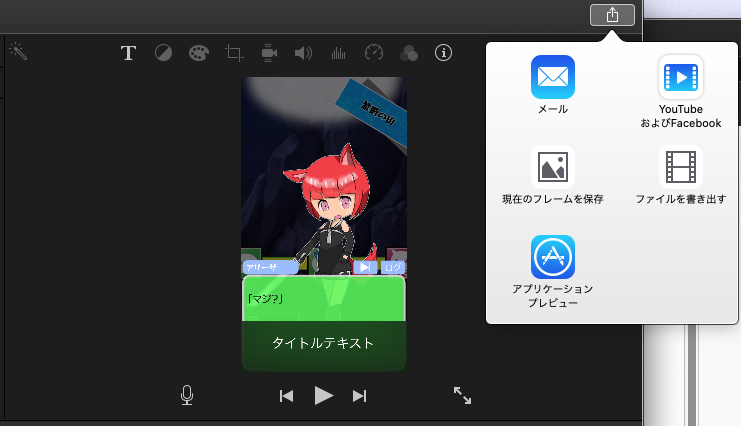
編集が終わったら、右上の書き出しボタンから、「アプリケーションプレビュー」で出力しましょう。
この時点で動画解像度は 1334*750 になっているはずです。( iphone 7 の場合)

別の解像度の動画も作る
(ひとまず最後までやりたい人は飛ばしてください)
今回は実機 iphone7 を元に作っているので、 16:9 サイズの動画が作成できました。
しかしストア画面には下記のアスペクト比の動画も必要です。
- 6.5inch 19.5:9 ( iphone11pro など )
- 12.9inch 4:3 ( ipad など )
iMovie のアプリケーションプレビューは、はじめに挿入した画像のアスペクト比を保持します。
よって、19.5:9 と 4:3 のスクリーンショットをはじめに読み込ませてから、実機で撮った 16:9 の動画を読み込ませましょう。
拡大・縮小と黒帯を使って、適切な解像度に自動変換されます。
ちなみにAppプレビューの黒帯は、あっても審査でリジェクトされませんでした。
対象の解像度の端末持ってないと作成できないからですかね🤔
ffmpeg でアップロード用に解像度を変更する
アスペクト比が合ってても、ストアの承認済み解像度じゃないと、アップロード時にエラーになります。
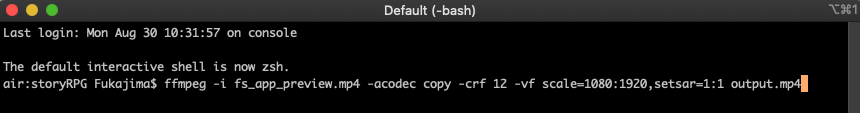
現時点で解像度は 1334 * 750 ですので ffmpeg を使って、1920 * 1080 に変換します。(縦アプリなので、解像度の scale が逆ですが、横アプリなら引数の scale を逆にしてください)

ffmpeg -i fs_app_preview.mp4 -acodec copy -crf 12 -vf scale=1080:1920,setsar=1:1 output.mp4-i fs_app_preview.mp4 先ほど imovie で編集した動画ファイルです
-acodec copy オーディコーデックはそのまま
-crf 12 動画品質。0〜51。値が小さいほど、高画質
-vf scale 幅と高さのリサイズ。setsar はアスペクト比
output.mp4 出力するファイル名❗️ffmeg がない場合は、homebrew でインストールできます。
brew install ffmpeg動画の容量を削減する
このままでは、動画のサイズが大きすぎるので、下記のサイト等で動画の容量を圧縮します。(僕は使っていますが、こちらのサイトが完全に安全かはわかりません)
【参考】VedeoSmaller
https://www.videosmaller.com/jp/
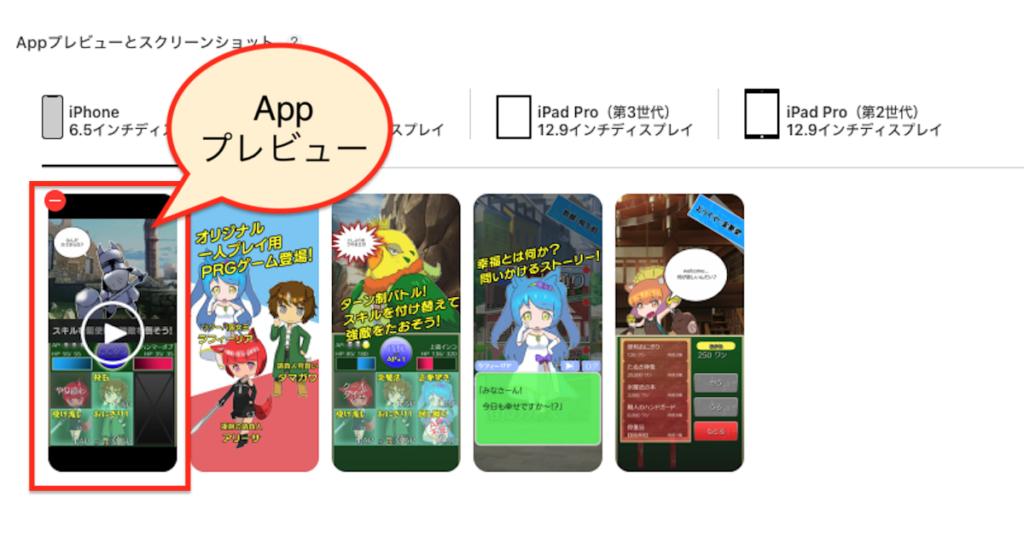
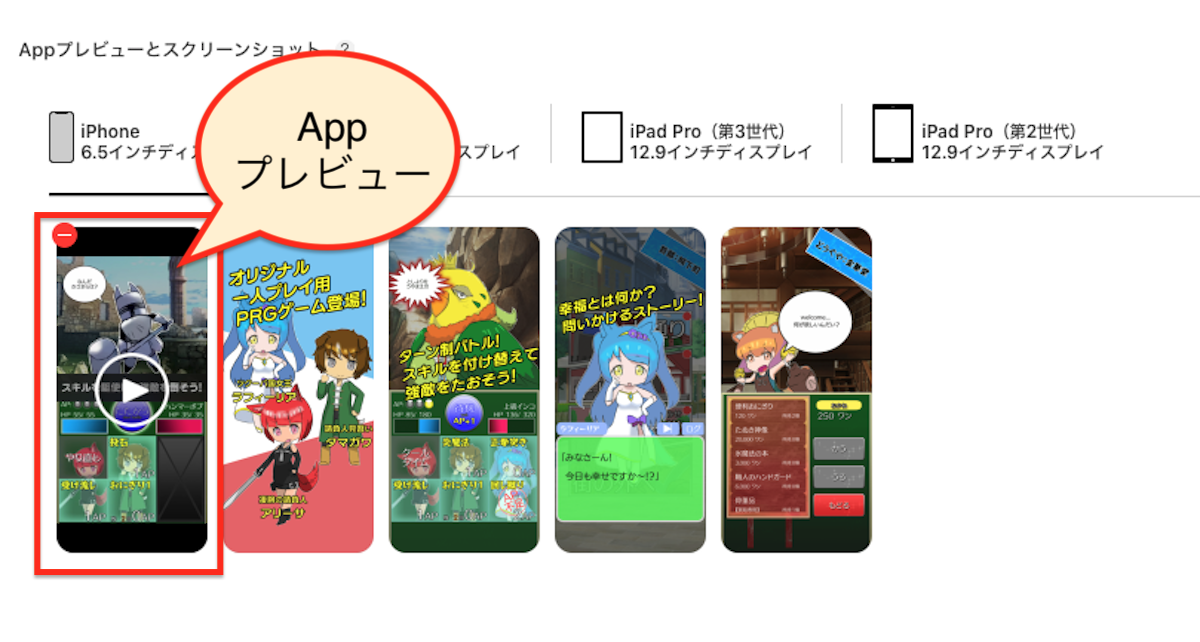
AppStore にアップロード

おつかれさまでした!!
やる前は、数十秒の動画なんて簡単にできると思ましたが、なかなかどうして、ややこしいですね。
ゲームの場合、プレビュー動画の有無は大きいと思います。ストアをチラッとみたときに、プレビュー動画があると映えますね。
あったほうがいいとわかっていても、いざ作成するのは億劫ですよね…。わかります。
この記事を見て作ってみるか〜と思って頂ければ幸いです。
おまけ
記事の主旨とは外れますが、PVの構成については、ひろはす先生のこちらの動画を参考にしています。
はじめてPVを作成したアプリゲームはこちら↓
【作品紹介】フロンティアストーリー〜かんたん操作RPGゲーム〜



コメント